Published 2024-01-31.
Time to read: 4 minutes.
llm collection.
I prepared Quick Review of Probability Theory containing statistics and probability equations that explain large language models (LLMs). Special techniques are required to write proper mathematical expressions.
I expressly want to publish web pages with mathematics. Normally, I write my HTML pages with Visual Studio Code using Jekyll. Furthermore, I do not want to use Microsoft Word or other heavyweight applications that are not principally oriented towards creating HTML pages.
TeX - LaTeX
Multiline Equation Definitions
LaTeX can be difficult to read. I put each math phrase on a separate line, and use indentation to show relationships. Here is an example:
\displaystyle \mu_q = \Big(
\frac{
(1-\overline{\alpha}_{t-1})
\sqrt{\alpha_t}
}{
1-\overline{\alpha}_t
}
+
\frac{
1-\alpha_t
}{
(\sqrt{\alpha_t})
(1-\overline{\alpha}_t)
}
\Big)x_t
The above renders as:
\displaystyle \mu_q = \Big( \frac{(1-\overline{\alpha}_{t-1}) \sqrt{\alpha_t} }{ 1-\overline{\alpha}_t } + \frac{1-\alpha_t}{(\sqrt{\alpha_t})(1-\overline{\alpha}_t)} \Big)x_t
Comments
x = 3 % This is a single line comment
\begin{comment}
This is a
multi-line comment
\end{comment}
The above renders as:
x = 3 % This is a single line comment \begin{comment} This is a multi-line comment \end{comment}
MathML

The W3C, responsible for many of the internet standards, has a low-level specification called MathML. All major browsers support MathML and support in math and science applications is ubiquitous. You only need a text editor to write MathML, but there are tools available that make it easier.
I think it is important that any math tool I use provides robust MathML support.
MathML extension for Visual Studio Code.
Specifications
- MathML 3
- XML Entity Definitions
- MathML 2
- Units in MathML
- Arabic mathematical notation
- Structured Types in MathML 2.0
- Bound Variables in MathML
MathML3 is an ISO/IEC International Standard
Options
Given that I want MathML as the foundation for writing mathematics on web pages, the following are the options that I looked into, in alphabetical order:
GNU TexMax
💥GNU TexMacs seems like an old project that has been quietly moldering for decades. It is licensed under GPL 3.0, which is problematic for a component meant to integrate into a larger, non-GPL system. I am going to ignore GNU TexMax.
jqMath
jqMath is a JavaScript library that enables formatted mathematical expressions in web pages. It uses a TeX-like syntax, with MathML semantics, but it does not feature MathML interoperability.
jqMath requires the user to type special symbols, for example, Σ and ∫. That is a deal-breaker.
MathCha
MathCha is a free online mathematics editor. It is also available as a non-free desktop version. I am intrigued by the drawing option.
💥MathCha can export to SVG, PDF and Tikz (Latex) formats, but not to MathML. Converting to "Math Mode Latex + Plain Text" is supported, but not Latex in text mode. The lack of MathML support is a deal-breaker for me.
MathJax
MathJax is an open-source JavaScript display engine for mathematics that works in all browsers. MathJax accepts MathML, TeX, and AsciiMath as input, and exports to HTML+CSS, SVG, and MathML. It displays LaTeX, MathML, and AsciiMath annotations in HTML pages and Node.js applications.
Equations generated in MathML or LaTeX format by any third-party equation editor can be used in MathJax-enabled web pages.
– From MathJax Wikipedia page
You can try MathJax online using JsBin and Code Pen (which I prefer).
MathJax is widely used. The GitHub project has been under very active development for 7 years and has 17 contributors, 1,900 stars and 202 forks.
😟Although MathJax looks promising, there have been no releases for 43 months (since June 8, 2022). The developers seem to have gotten stuck on the next major release. This type of problem is known as the second-system effect. It is often fatal to a project.
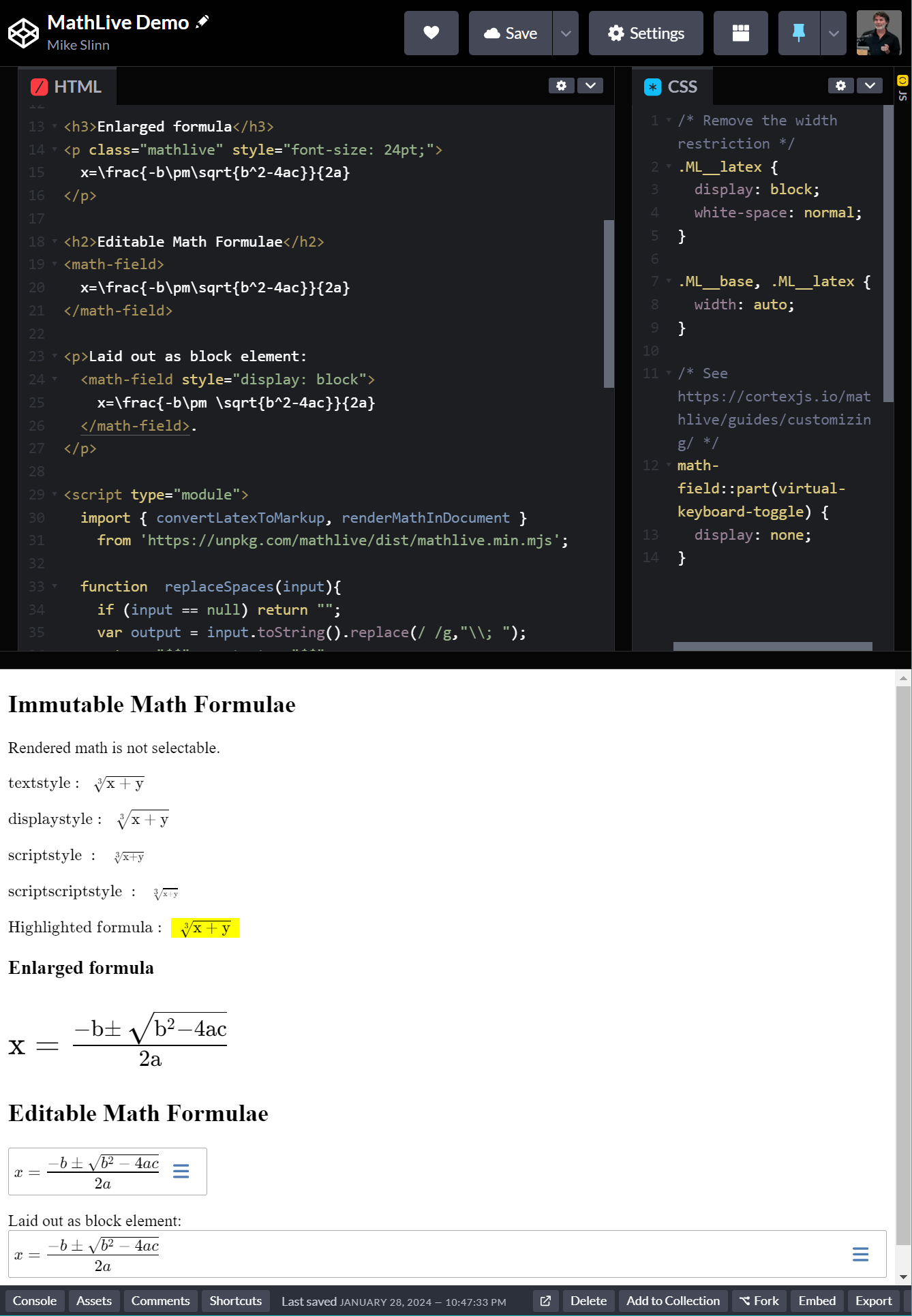
MathLive
MathLive is an open-source web component that provides an interface for editing and rendering math formulas. It has over 800 built-in LaTeX commands.
It has an extensive set of virtual keyboards for math input and includes custom math-to-speech support. The size of symbols is only controlled by inline CSS, not by CSS styles, which is unfortunate. The size of parentheses, brackets, and similar ‘containers’ LaTeX Notes.
MathLive outputs LaTeX, MathML, AsciiMath, and MathJSON formats. It can connect with the CortexJS Compute Engine to calculate MathJSON expressions.
😁This GitHub project has been under very active development for 7 years and has 55 contributors, 1,100 stars, and 242 forks. It seems to be the most promising of all the projects described in this article.
MathLive’s rendered math is not selectable.
I made a CodePen to test out MathLive.
- Online editor
- Detexify discovers symbols by drawing them.
- Documentation
- Discord
- MathLive SDK
Windows Math Input Panel
Math Input Panel is a primitive application that is included in Windows 7 and later versions of Microsoft Windows. It allows the user to draw mathematical formulas using input devices such as a mouse, touchscreen or external digitizer.
Math Input Panel can insert mathematical formulas into programs that support the Mathematical Markup Language (MathML).
Math Input Panel was made an optional feature in Windows 10 build 21332.1000 where it can be installed through the "Math Recognizer" optional feature in Settings.
To run, press the key and type math, then press Enter
💥Windows Math Input Panel is really just a toy.
Other VSCode Plugins
-
LaTeX Workshop
requires TeX Live
(documentation).
Shell
$ yes | sudo apt install texlive - Markdown+Math
- Markdown Math
- Math Snippets
- Ultra Math Preview
References
- TeX - LaTeX Stack Exchange: a question and answer site for users of TeX, LaTeX, ConTeXt, and related typesetting systems, people who love to create well-structured and beautifully typeset documents.
- MathLive changes can be quite informative.